著者:田中麻維
大手電機メーカー系のSierに入社後、インフラエンジニアとしてLinuxサーバーの構築や保守・運用、ソフトウェアの開発業務を経験。アイティベル入社後は、IT領域の執筆などを行う。
Bootstrap CDNは、Bootstrapのソースファイル(CSSやJavaScript)を公開するCDN(コンテンツ配信ネットワーク)です。BootstrapはWebサイト開発用のフレームワークで、Bootstrap CDNの使用により、コンテンツ表示時のレスポンス向上や開発の効率化といったメリットを享受できます。
Bootstrap CDNを使用する際には、コンテンツのソースコード(たとえばHTMLファイル)にBootstrap CDNを設定します。複雑な設定がなく、開発者が簡単にBootstrapのCSSやJavaScriptを使用できる点がメリットです。しかし一方で、Bootstrap CDNの障害やソースファイルの改ざんといった対策を考慮する必要があります。
本記事では、Bootstrap CDNの概要、利用方法、使用時の注意点を解説します。
1. Bootstrapとは
Bootstrapは、Webサイト開発用のフレームワークで、デザイン性のあるコンテンツを制作できる点が特徴です。Webサイトを開発するために必要なHTML、CSS、JavaScriptのソースコードが提供されており、開発者は容易にWebコンテンツを制作できます。
Bootstrapを使用するメリット
Bootstrapを使用するメリットは以下のとおりです。
- 簡単で効率的なWebサイトの開発
- 豊富なテンプレートを利用可能
- レスポンシブデザインに対応
それぞれのメリットを解説します。
簡単で効率的なWebサイトの開発
Webサイトの開発に必要なソースコードが提供されているため、新たにCSSやJavaScriptでプログラミングをすることなく、Webサイトを制作できます。Bootstrapにはサンプルも含まれているため、制作するコンテンツに応用できます。
豊富なテンプレートを利用可能
Bootstrapには、数多くのテンプレートがあります。BootstrapのCSSテンプレートを使用すれば、デザイン性のあるWebサイトが簡単に制作できます。高度なデザインスキルを必要とせずに、さまざまなデザインを使用できる点がメリットです。
レスポンシブデザインに対応
レスポンシブデザインとは、コンピューター、スマートフォン、タブレットといった異なるデバイスでWeb画面を表示させたとき、スタイルや画面サイズを自動的に切り替える技術です。デバイスごとにコンテンツを分ける必要がなく、開発者、ユーザー双方の利便性が向上します。
Bootstrapでは、グリッドシステムと呼ばれる機能でレスポンシブデザインに対応しています。グリッドシステムは、画面を12分割してグリッド上にコンテンツを配置することで、縦横比の違うデバイスで表示させたときにも画面が崩れないようにする仕組みです。
グリッドシステムでは、ユーティリティクラスと呼ばれるクラスを使用します。ユーティリティクラスとは、コンポーネントやコンテンツと組み合わせて、画面の表示や非表示、整列を実現できるクラス(オブジェクト作成に必要なテンプレート)です。
2. CDNとは
CDNは、Contents Delivery Networkの略で、Webコンテンツをユーザーに効率よく配信する仕組みです。
通常、Webサイトのコンテンツは1台のWebサーバーから配信されますが、CDNを使うとコンテンツを分散配置された複数のエッジサーバーから配信できます。CDNの使用によって、コンテンツの表示速度が速くなるだけでなく、Webサーバーの負荷軽減、セキュリティ向上といった効果も期待できます。
詳細は以下の関連記事で解説していますので、参考にしてみてください。

3. Bootstrap CDNとは

Bootstrap CDNは、Bootstrapをダウンロードせずに利用する仕組みです。
通常、WebサイトでBootstrapを使う場合、CSSやJavaScriptをダウンロードしてサーバーに配置しなければなりません。しかし、Bootstrap CDNを使うと、これらのファイルを世界中に分散されたエッジサーバーから配信できます。
Bootstrap CDNには、CDNの管理やメンテナンスは自社で行う必要がないというメリットがあります。一方で、コンテンツで使用するBootstrapソースファイルのバージョンについては、開発者による管理が必要です。
新しいバージョンに対応する場合は、開発者によるHTMLソースコードの修正が必要です。反対に、古いバージョンを使用し続けるのであれば、Bootstrapソースファイルを事前にダウンロードしておいて、Webサーバーに配置する必要があります。
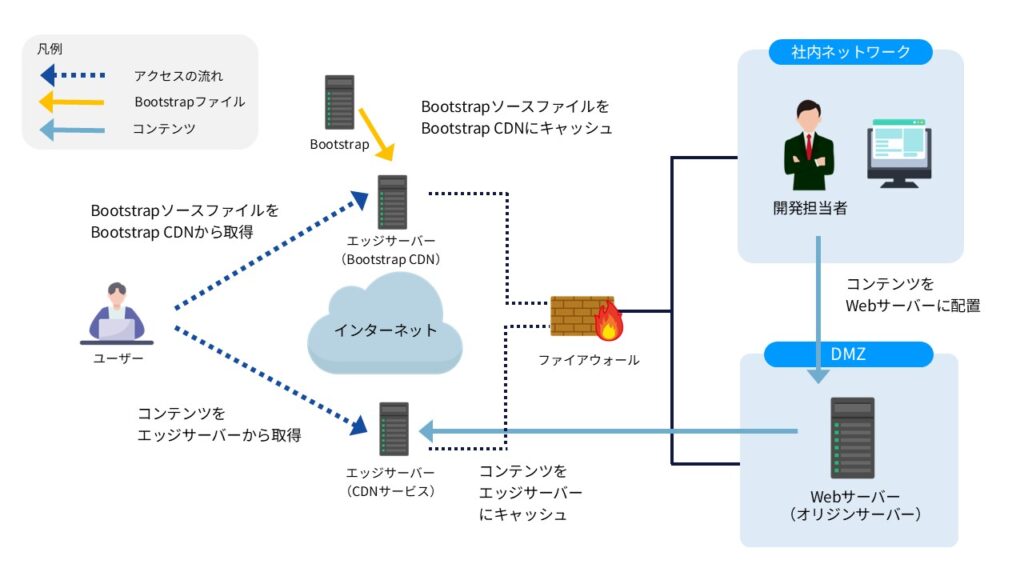
4. Bootstrap CDNと一般的なCDNとの比較

Bootstrap CDNと一般的に知られているCDNの大きな違いは、Bootstrap CDNがBootstrap向けのCDNとして公開されている点です。本章では、Bootstrap CDNと一般的なCDNとの違いを比較します。
| 項目 | Bootstrap CDN | 一般的なCDN |
| 使用目的 | ・Bootstrapを使用したWebサイトやアプリケーションの開発 | ・Webサイトのパフォーマンス向上・Webサーバーの負荷軽減・運用コスト削減 |
| 費用 | ・無料 | ・有料(CDNサービスに準ずる)・自社で構築・運用する際には構築・運用コストが発生 |
| 管理・更新 | ・Bootstrapによって管理されており常に最新バージョンが提供される・インフラの管理不可・バージョンの選択可能 | ・CDNサービスに準ずる(自社である程度管理可能) |
| 使用により実現できるセキュリティ対策 | ・Bootstrapソースファイルの改ざん防止・悪意のあるソースファイル混入防止によるアプリケーション保護 | ・DoS攻撃、DDoS攻撃防止・ウイルス感染防止 |
| カスタマイズ性 | ・インフラのカスタマイズ不可・ソースファイルの選択可能 | ・設定によるカスタマイズが可能 |
Bootstrap CDNはBootstrap専用のCDNであり、開発者にとって簡単かつ迅速にWebサイト開発を進めるために最適化されています。
一方、一般的なCDNは幅広いコンテンツに対応しており、規模の大きいWebサイトや動画、画像などの多様なメディアコンテンツを含むプロジェクトで広く使用されている点が特徴です。一般的なCDNは、多機能で柔軟性が高いものの、設定や管理の手間がかかる傾向にあります。
5. Bootstrap CDNのメリット
Bootstrap CDNを使用するメリットは以下のとおりです。
- パフォーマンスが向上する
- ソースファイルをダウンロードせず利用できる
- 最新のバージョンを使用できる
- ソースコードの変更で任意のバージョンを使用できる
Bootstrap CDNは、世界中に分散されたCDNを利用してファイルを配信するため、ユーザーが物理的に近いサーバーからファイルを取得でき、読み込み時間が短縮されます。
また、Bootstrap CDNからローカル環境にBootstrapのソースファイルをダウンロードする必要がないため、開発環境のセットアップが簡素化され、ストレージや管理の負担が軽減されます。自社でBootstrap環境を管理する必要がなく、簡単にBootstrapを使用できる点もメリットです。
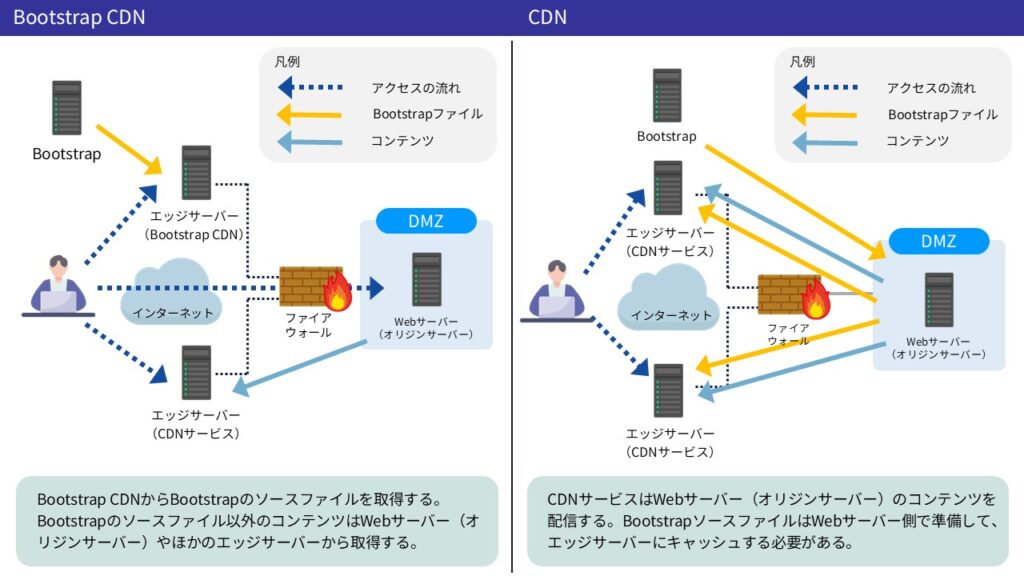
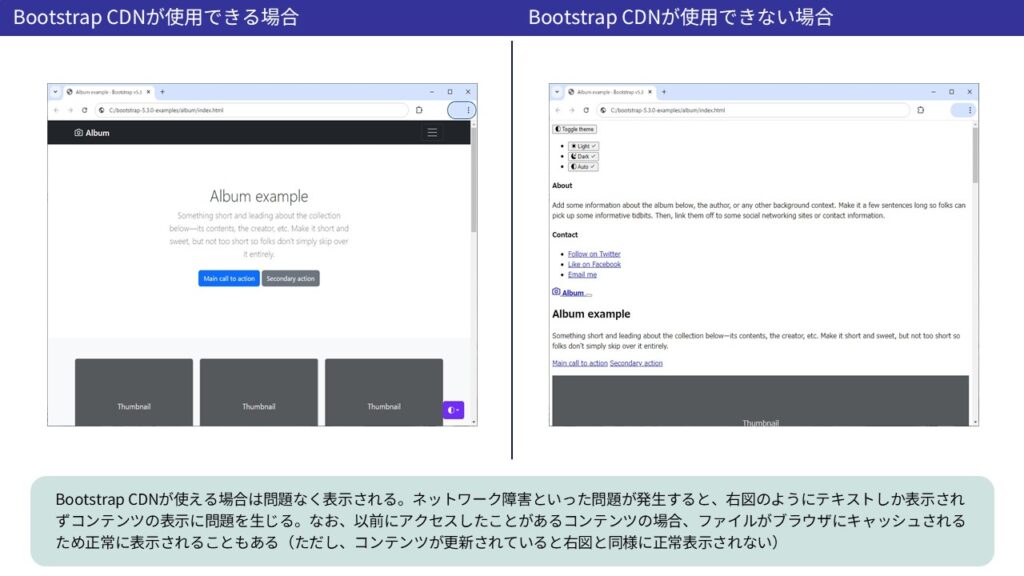
6. Bootstrap CDNのデメリット
Bootstrap CDNのデメリットは以下のとおりです。
- Bootstrap CDNに障害が発生するとBootstrapを使用できない
- インターネット接続に制限がある場所では使用できない
- バージョンがサポート切れとなった場合、使用できないおそれがある
- Bootstrap CDNのURLが変更された場合、ソースコードの修正が必要である
- ロケーションによってはパフォーマンスが期待できない
Bootstrap CDNは外部のサービスであるため、自社ではコントロールできない点が大きなデメリットです。特に、JavaScriptのソースファイルを使用している場合、Bootstrap CDNに障害が発生すると、エラーが表示されるおそれがあります。なお、CSSのみ使用している場合コンテンツはテキストのみ表示され、デザイン性のあるコンテンツは表示されなくなります。
また、特定バージョンのサポート終了やURL変更時には修正が必要となり、ロケーションによってはパフォーマンスが低下する可能性もあります。特にJavaScript利用時の障害では機能が停止し、CSSの場合はデザインが崩れるため、安定性が求められる場合は自社ホストを検討すべきです。

7. Bootstrap CDNの利用方法
Bootstrap CDNの導入は非常に簡単で、複雑な設定やコーディングは不要です。本章では、Bootstrap CDNの利用方法を解説します。
Bootstrap利用手順

Bootstrap CDNを利用する手順は以下の2ステップです。
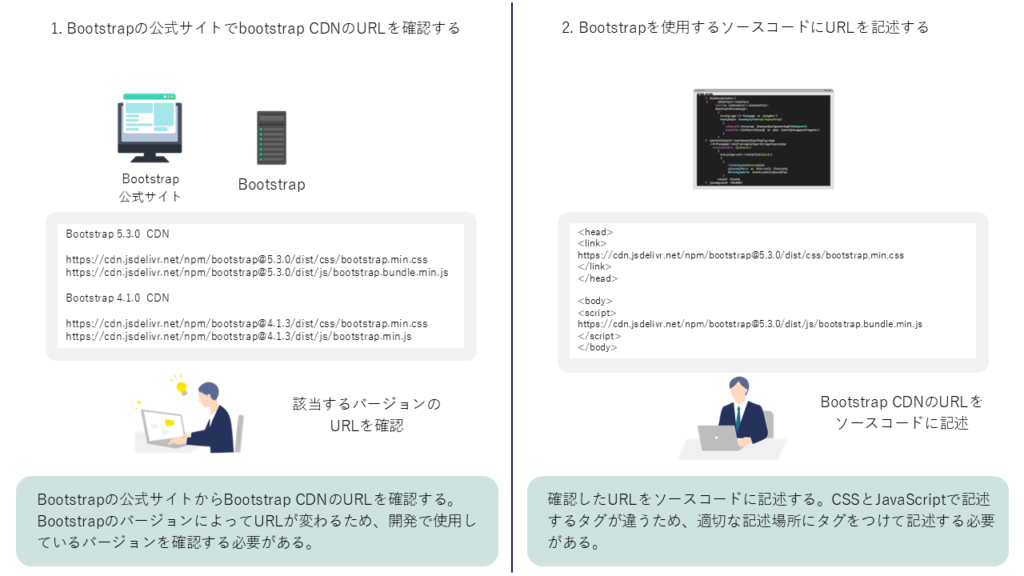
- Bootstrapの公式サイトでbootstrap CDNのURLを確認する
- Bootstrapを使用するソースコードにURLを記述する
1. Bootstrapの公式サイトでbootstrap CDNのURLを確認する
Bootstrap CDNのURLはバージョンによって異なるため注意が必要です。公式サイトに記載されているので、確認してください。
たとえば、Bootstrap 5.3の場合、URLは下記のとおりです。
| ソースファイル | URL |
| CSS | https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css |
| JS(JavaScript) | https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js |
上記のとおり、「@」以下でバージョンを指定します。たとえば、Bootstrap 4.1.3 のソースファイルをCDNから取得する場合、Bootstrap CDNのURLは以下を設定する必要があります。
| ファイル種類 | URL |
| CSS | https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css |
| JS(JavaScript) | https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js |
※参考:Bootstrap 4.1 Introduction Quick start Starter template
2.Bootstrapを使用するソースコードにURLを記述する
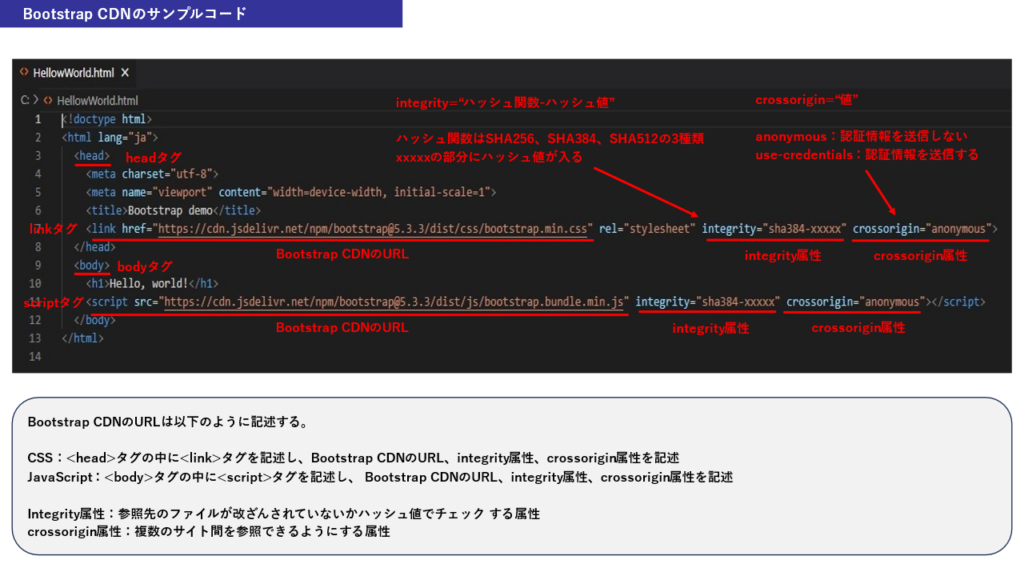
Bootstrap CDNを使用する際のサンプルコードは以下のとおりです。

サンプルに記載のとおり、headタグの中にlinkタグを記述し、CSSの参照先としてBootstrap CDNのURLを設定します。JavaScript用のソースファイルを読み込ませる際には、bodyタグの中にscriptタグを記述し、該当するURLの設定が必要です。
なお、Bootstrap CDNのURLを記述する際には、scriptタグ中にintegrity属性とcrossorigin属性を合わせて記述する必要があります。
integrity属性は、ソースコードの改ざんがないかチェックするために使用します。crossorigin属性は、複数のドメインからJavaScriptや画像を読み込む(クロスオリジンする)際の制約をなくすときに使用する属性です。
8. Bootstrap CDNを使用する際の注意点
Bootstrap CDNを使用する際の注意点は以下のとおりです。
- Bootstrap CDN障害発生時の対応
- セキュリティリスクへの対応
- Bootstrapのバージョン
- Bootstrap ソースファイルの管理
Bootstrap CDN障害発生時の対応
Bootstrap CDNは一般公開されているものの、サービス提供に関して保証をしていません。そのため、自社で障害発生時の対応を考慮する必要があります。
Bootstrap CDNの障害を検知する方法として、制作したコンテンツが正常に表示されるかモニタリングを行う方法があります。ホームページのレスポンスコードを取得する機能や、リンク切れをチェックする機能を持つ、ホームページ監視ツールを導入するとよいでしょう。
また、仮にBootstrap CDNが使用できない場合を踏まえて、以下の対応を検討することも重要です。
- あらかじめBootstrapのソースファイルをWebサーバーに配置しておく
- Bootstrap CDN障害時は修正版ソースコードに差し替える
- Bootstrap CDNを使用するコンテンツと使用しないコンテンツを分ける
なお、修正版ソースコードを事前に準備する場合は、ソースコードの二重管理に注意しましょう。
セキュリティリスクへの対応
Bootstrap CDNを使用する際には、Bootstrap CDNそのもののセキュリティをコントロールすることは難しいということを覚えておきましょう。また、そのうえでソースファイルの改ざんやウイルスの混入といったセキュリティリスクに対応するためには、コンテンツに対して、万全のセキュリティ対策をとることが重要です。
具体的には、以下のような対策が挙げられます。
- ファイル改ざんツールの使用
- ウイルス対策ツールの導入
Bootstrapのバージョン
Bootstrapにはさまざまなバージョンがあります。最新バージョンの使用が望ましいのですが、実際には古いバージョンで開発したWebコンテンツも数多く存在します。古いバージョンの場合、サポートが終了していることもあるため、コンテンツをバージョンアップしなければなりません。
サポート切れのアナウンスは、事前に公式サイトで行われます。Bootstrapのバージョン、技術動向をつかむために、定期的にBootstrapの公式サイトを確認することが重要です。
Bootstrap ソースファイルの管理
Bootstrap CDNが使用できないことを想定して、Bootstrapに必要なソースファイルをWebサーバーに配置する方がよい場合もあります。その際には、Bootstrapのソースファイルを事前にダウンロードしなければなりません。
Bootstrapは、ソースファイルをzip形式で提供しています。該当するバージョンのzipファイルをダウンロードし、解凍してソースファイルを展開します。zipファイル名にはバージョンも含まれているため混在することはありませんが、念のため解凍する際には/tmpといったテンポラリディレクトリに解凍し、Webサーバーに配置するとよいでしょう。
まとめ
Bootstrap CDNは、Bootstrapで提供されているCSSやJavaScriptのソースファイルをCDNで利用できるようにした仕組みです。WebサーバーにBootstrapのファイルを配置するのに比べて、ユーザーは自分に近いロケーションからソースファイルを取得できるため、パフォーマンスが向上します。
Bootstrap CDNは、開発するコンテンツのソースコードにBootstrap CDNのURLを記述するだけで使用できる点がメリットです。Bootstrap CDNが使用できない、あるいはBootstrapのバージョンがサポート切れになるといったケースに対しては事前に対策を検討して、安全に利用しましょう。